Disseny de la pissarra
-
un seguit de jugades d’estratègia ja dissenyades per a donar resposta a diverses circumstàncies que poden ocórrer en un partit o en un entrenament de bàsquet
-
una pissarra digital, en la qual l’entrenador pot dissenyar les seves jugades i tàctiques tot arrossegant-hi els jugadors o dibuixant-hi línies.
Exemple de pissarra que representa mig camp de basquetbol

Exemple de pissarra que representa el camp sencer

Tot seguit, explicaré com he creat
aquesta aplicació i detallaré els passos que he seguit:
Per a generar l’aplicatiu que fa
funcionar la pissarra digital i que permet de crear-ne les jugades,
he fer servir el programa Adobe
Flash. Aprendre a usar ia
programar en Flash va
comportar-me molt de temps, ja que em va caldre aprendre’n tot el
llenguatge i saber-lo utilitzar quan calia.
Primer de tot, vaig usar l’Autocad
per a fer els dibuixos dels
camps de bàsquet ( com ja ha estat explicat, amb imatges, a
l’apartat anterior: “Com fer una jugada”). I vaig decidir-me
per fer dos tipus de pissarra: la de camp sencer i la de mig camp. De
fet, moltes de les pissarres “manuals” que usen els entrenadors
de bàsquet disposen de les dues opcions i jo no em volia quedar
enrere.
Un cop ja tenia el camp dibuixat i
situat, vaig haver de prendre una sèrie de decisions importants: les
coordenades X i Y en què estarien situats els jugadors. Una vegada
decidides, les vaig haver d’introduir en la programació de Flash.
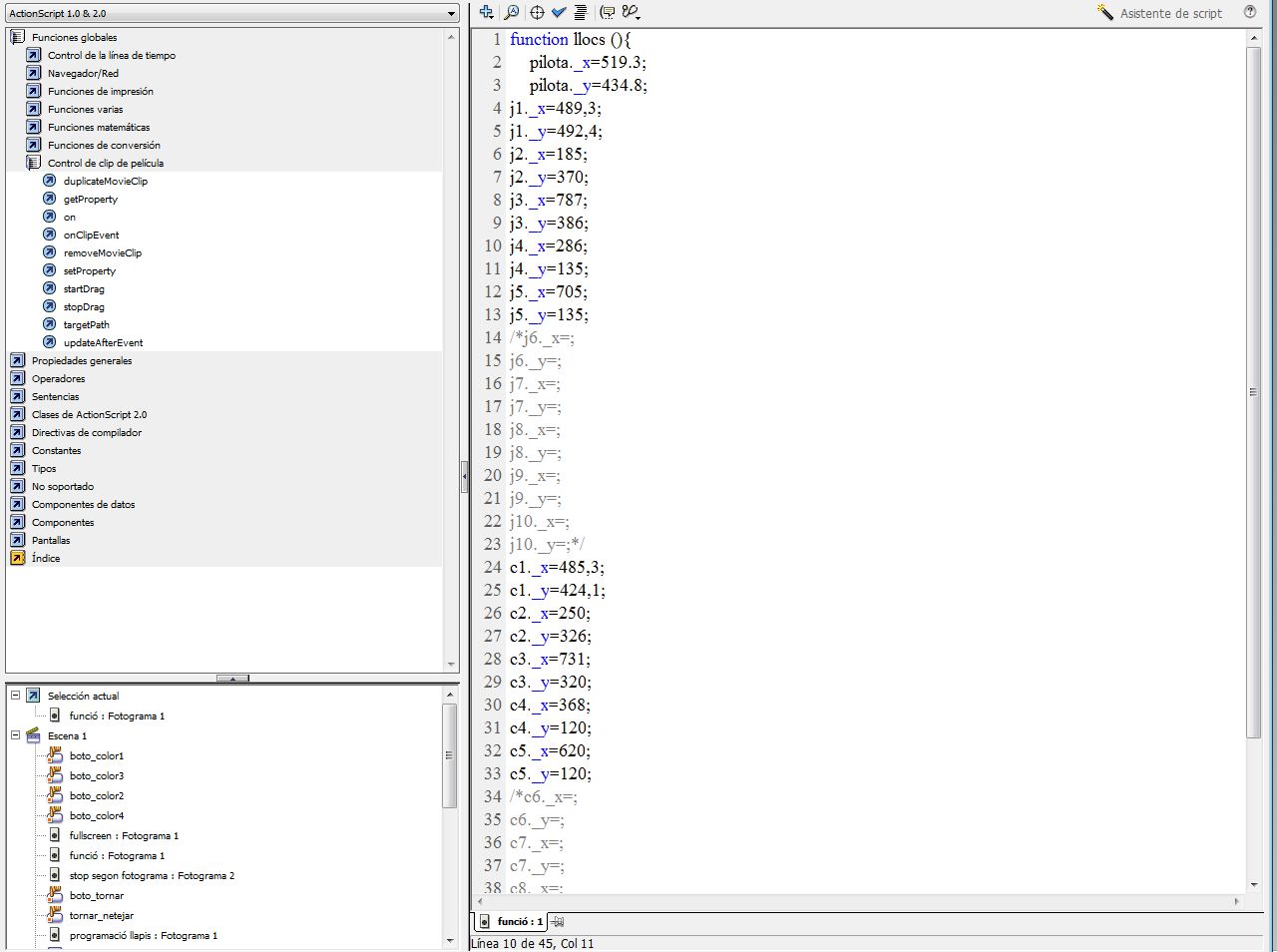
En el mig camp van ser les següents:

Seguint amb la programació i com ja
he explicat, tots els jugadors estan individualitzats, “anomenats”:
els jugadors locals es designen amb la lletra “j” i amb el número
que porten a la pissarra dins el cercle; els contraris els “anomeno”
“c” + el número que els correspon.
En les ordes de programació es pot
veure com hi ha jugadors que estan inactius, ja que en un partit de
bàsquet només en juguen 5; per aquest motiu vaig decidir
desactivar-ne els altres, és a dir, els que tenien del número 6 en
amunt. Les coordenades X i Y són les que apareixen al costat de la
notació del jugador (per exemple, i tal com es pot veure en la
imatge superior, que reprodueix mig camp, el jugador 1 del equip
local (j1) estarà a la posició X=489’3, Y=492,4).
En el camp sencer, les coordenades són
les següents:

Un cop situats els jugadors, vaig
haver de decidir com s’hi marcaria el seu moviment; vaig optar per
una forma més o menys senzilla i que m’aniria molt bé. Es tracta
que, quan s’arrossegui un jugador (ja sigui amb el dit -a una
pissarra digital- o amb el ratolí -a un ordinador), s’origini una
línia que segueixi la trajectòria del jugador. Ara bé, si tots els
jugadors que es moguessin generessin una línea del mateix color, el
resultat seria molt confús; per tant, vaig establir que:
- El moviment dels jugadors locals quedaria marcat amb una línia de color vermell.
- La trajectòria dels jugadors visitants generaria una línia de color negre.
- El moviment de la pilota dibuixaria una línia de color magenta.
Un exemple del resultat és següent:

Cal afegir, sobre el camp, es pot
dibuixar qualsevol cosa, ja sigui una tàctica o un apunt; només cal
la pressió del dit –pissarra- o pitjar el botó esquerre del
ratolí. Per defecte, la línea surt de color negre però es pot
canviar, com es veurà després.
La programació usada per a la notació
del moviment de jugadors i pilota, força complexa, és:
- La del jugador atacant:

- La del jugador defensor:

- La de la pilota:

Un cop situats els jugadors i
programada la notació dels moviments de jugadors i pilota, vaig
decidir col·locar al marge esquerre uns botons que, al meu parer,
tenen molta utilitat:
![]()
- El primer botó, el del cercle de color negre, serveix perquè la línia que es dibuixi sobre el camp, sense arrossegar cap jugador, sigui de color negre. És el color que surt per defecte.
- El segon, el del cercle de color blau cel, és perquè la línia que es dibuixi sobre el camp, sense arrossegar cap jugador, tingui color blau cel.
- El tercer, el del cercle verd clar, serveix perquè el dibuix d’aquesta mateixa línia sigui verd clar.
- El quart, el del cercle de color blau fosc, genera una línia blau fosc.
- El penúltim, el que té dues fletxes cap enrere, serveix per a esborrar totes les línees que s’han generat al camp (ja siguin les de la pilota, les dels jugadors o les dibuixades); també fa que els jugadors tornin a les posicions inicials.
- L’últim dels botons, el que té una fletxa cap enrere, serveix per a esborrar totes les línees del camp (ja siguin les de la pilota, les dels jugadors o les que hi hàgim pogut dibuixar) però, a diferència del botó anterior, els jugadors no es mouen de la posició en què estaven abans de prémer el botó.
Les programacions són les següents:
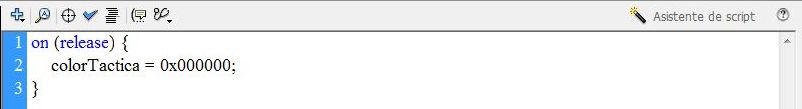
- La del primer botó:

- La del segon botó:

- La del tercer botó:

- La del quart botó:

- La del cinquè botó:

- La del sisè botó:

Aquests botons hi són tant a la pissarra de mig camp com a la de camp sencer.
Però, perquè totes les programacions
que he anat esmentant al llarg d’aquest document funcionessin
correctament, vaig rebre l’ajut d’en Francesc Galvany, un expert
en la matèria i ex-alumne del meu Institut. Ell em va ensenyar una
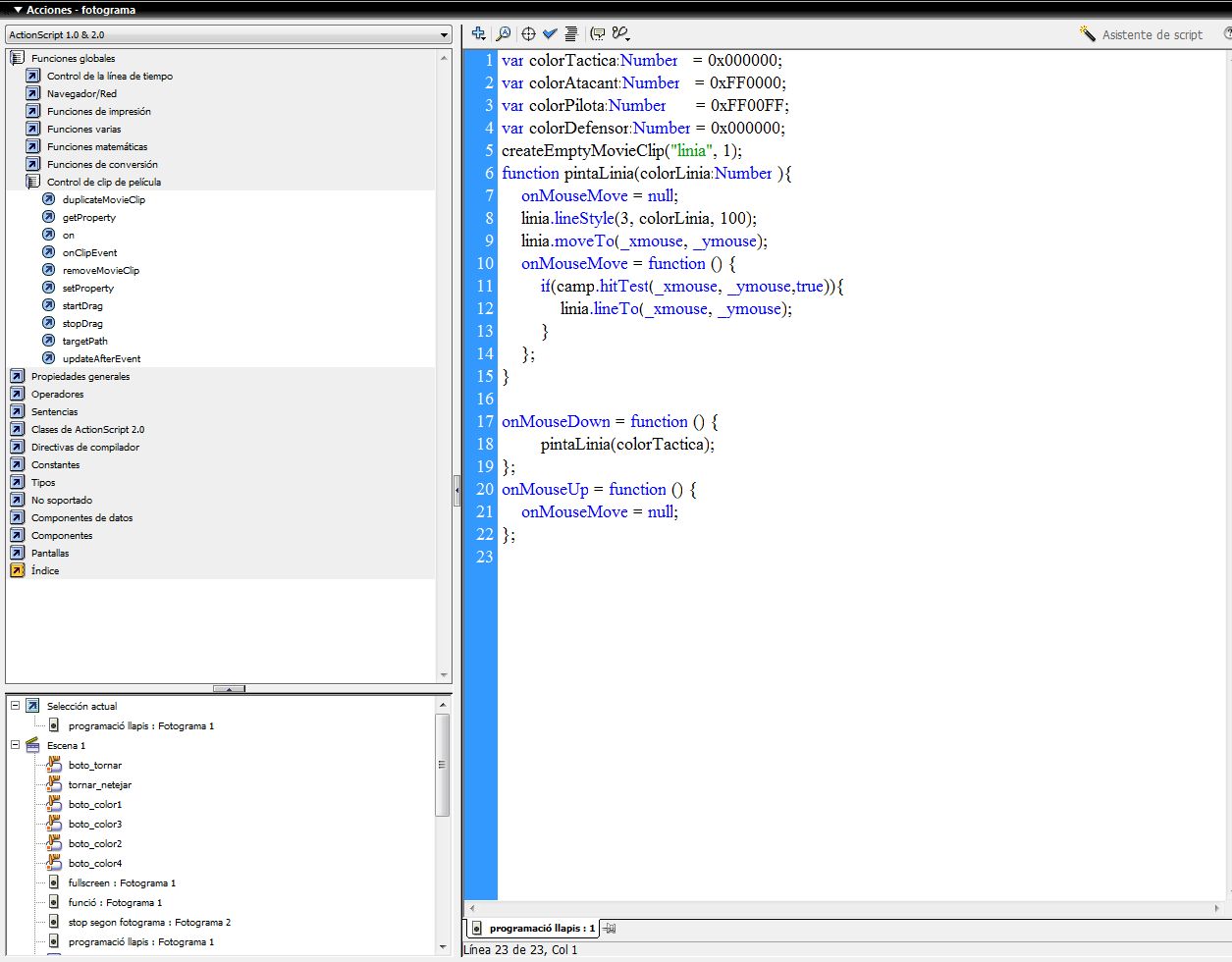
nova i essencial programació per a una capa nova. És la que es
mostra en la imatge següent:

Aquesta programació és la que fa que cada jugador creï una línia amb el seu color corresponent i relaciona els botons amb el seu ordre.
Per a acabar, incloc un parell de captures de pantalla de la pissarra en funcionament:

